Seoul. Republic of Korea
티스토리 애드센스에 2차 도메인을 연결하면 adx.txt문제가 발생한다. 나도 티스토리 블로그를 운영하면서 2차 도메인을 사용할 때, ads.txt 문제가 해결되지 않아 오랫동안 방치하고 있었다. 이번에 시간이 나서 github를 이용하여 이 문제를 해결하기로 하였다. 참고로 나는 호스팅kr(hostingkr) 도메인을 사용한다.
일단 2차도메인에 대해 잘 모르겠다면 이전 포스팅을 참고하기 바란다.
* 티스토리 2차 도메인 문제
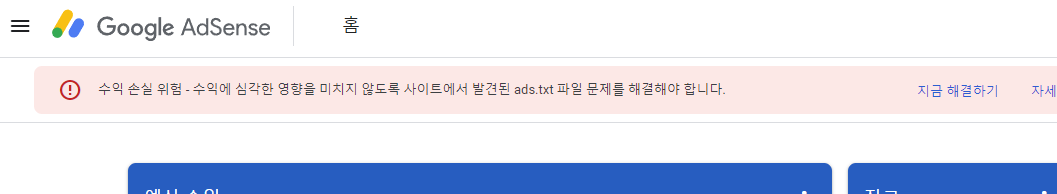
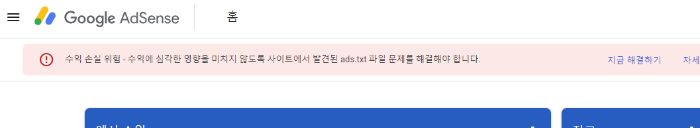
나는 티스토리에 2차 도메인을 연결해서 사용하고 있지만, 보안 접속 인증서 문제로 ads.txt 문제를 해결하지 못하고 있었다. 구글 애드센스에 로그인하면, 여전히 ads.txt 파일 문제가 노출되어 있다.

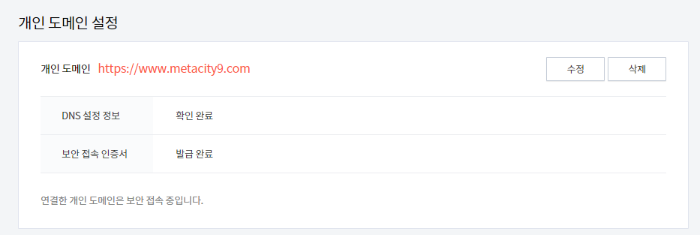
개인 도메인 설정을 “www.abc.com” 형식으로 설정
티스토리의 개인 도메인 설정은 하나의 도메인과만 연결할 수 있는데, 지금처럼 “www.abc.com” 같은 형식으로 설정하면 “www.abc.com”과 “abc.com”모두 잘 접속한다. “abc.com”형식의 주소는 “www.abc.com”으로 연결되기 때문에 주소창에 abc.com을 입력해도 “www.abc.com”으로 잘 이동된다.
하지만 애드센스는 2차 도메인으로 “abc.com” 형식의 도메인 주소와 연결되기 때문에 위의 애드센스 홈페이지에 표시된 것과 같이 ads.txt 파일에 대한 위험 문구가 출력되는 것이다.

개인 도메인 설정을 “abc.com” 형식으로 설정
그럼 abc.com으로 개인 도메인을 설정하면 되지 않는가?
만약 개인 도메인 설정을 “abc.com”으로 설정한다면, ads.txt 에 대한 문제는 해결되지만 브라우저 주소창에 “www.abc.com”주소를 입력해도 접속이 되지 않는다.
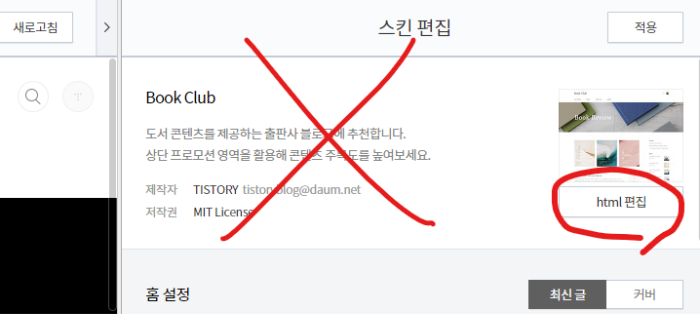
티스토리 스킨 편집에 의한 2차 도메인 해결
2차 도메인의 ads.txt 문제를 html 편집을 통해서 ads.txt 파일을 업로드하여 해결하는 방법이 나오는데, 이것은 절대 해결책이 아니다. “www.abc.com”으로 연결하고 여기에 ads.txt 파일을 올려도 ads.txt 파일이 abc.com으로 올라가는 것이 아니기 때문이다.

역시나 가장 정확한 방법으로는 2차 도메인을 다른 호스팅으로 연결하고, 이것을 바로 “www.abc.com” 형식의 주소로 연결되게 하는 방법이 정확해 보였다. 그래서 나도 인터넷을 찾아보았고, omdroid에서 소개한 방법을 적용해 보았다.
참조 사이트 : https://www.omdroid.com/332
위 사이트에서 소개한 방법이 나에게 맞지 않는 부분이 조금 있어서 수정하여 적용하였다.
* ads.txt 문제 해결하기 – github 이용
전체적인 방법은 다음과 같다.
“abc.com” 형식의 2차 도메인 주소를 내 github 저장소와 연결시키고, 내 github 저장소 루트에 ads.txt 파일을 올리고, 보안접속을 설정하고, index.html 파일을 생성해서 “www.abc.com” 형식의 주소로 이동하도록 만든다.
티스토리에는 www.abc.com을 개인 도메인으로 연결한다.
구글 애드센스에는 “abc.com”을 연결한다.
내 도메인인 www.metacity9.com 을 기준으로 설명할 것이다.
준비
1) 티스토리의 개인 도메인을 “www.metacity9.com“으로 설정한다.
2) 구글 애드센스 승인을 “metacity9.com”로 받는다.
위 항목이 아직 준비되지 않은 사람들은 이전 포스팅을 참고하기 바란다.
* 도메인 서버 설정 – 호스팅KR
2차 도메인을 github로 연결시키기 위해서 먼저 선행되어야 하는 것이 있다. github의 네임서버를 2차 도메인에 등록하는 것이다.
도메인을 연결시키려면 연결 유형에 맞는 설정을 해야 한다.
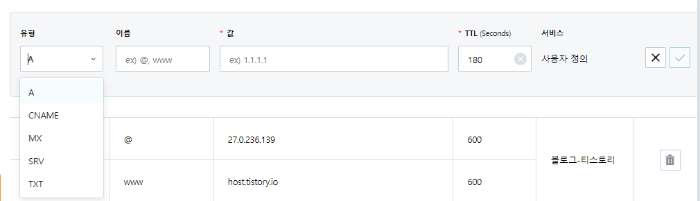
도메인 연결 유형에는 CNAME, A, TXT 등 여러 가지가 있는데 이를 이용하여 2차 도메인에 연결한다. 참고 사이트를 보니, CNAME 유형을 이용하여 연결하고 있다. CNAME 유형은 이름으로 설정하는 것으로, 이름 부분을 공란으로 놓을 수 있다면 CNAME으로 설정하면 간편하다. 하지만 호스팅KR에서는 CNAME 유형으로 선택 시 이름 부분을 빈칸으로 놓을 수 없도록 되어 있다. 그래서 ip주소로 설정하는 A 유형으로 설정을 시도하였다.
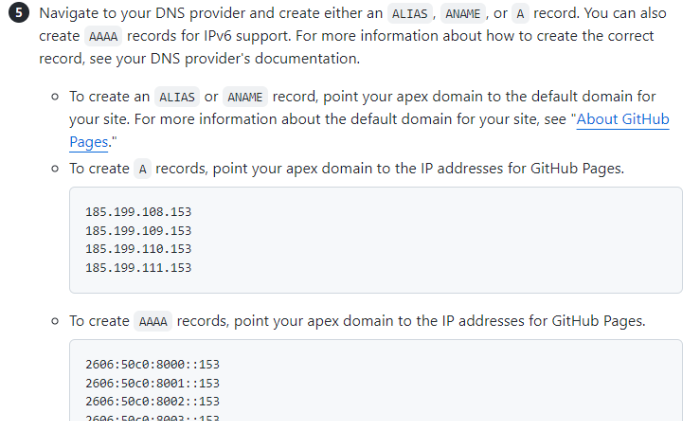
github 사이트의 네임서버(name server) 연결 부분을 참고하자.

A 유형은 185.199.108.153 ~ 185.199.111.153까지 4개나 설정할 수 있다. 원래 A유형을 설정하면 1개만 설정하는데, github는 4개씩이나 설정해야 한다.
호스팅kr DNS 설정
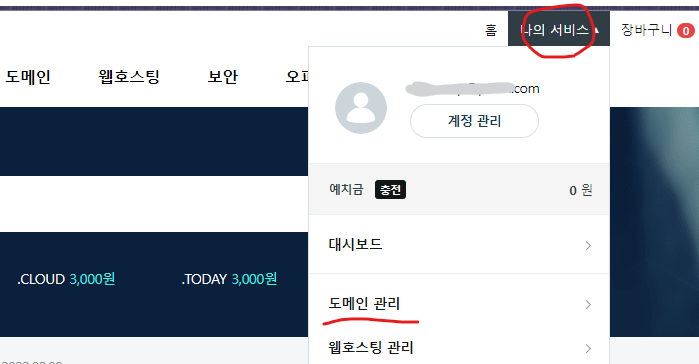
호스팅KR에 로그인한 후, 우측 상단의 “나의 서비스” -> “도메인 관리” -> 원하는 도메인의 “작업”을 눌러서 “DNS 레코드 설정” -> “DNS레코드 관리”로 이동하여 A유형의 github 주소를 입력하자

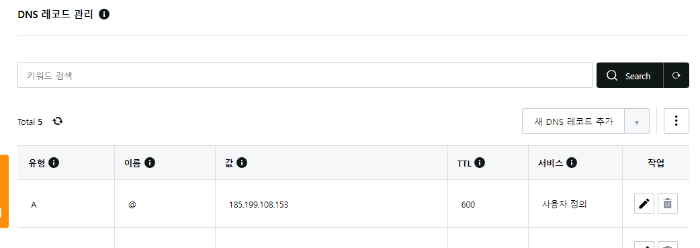
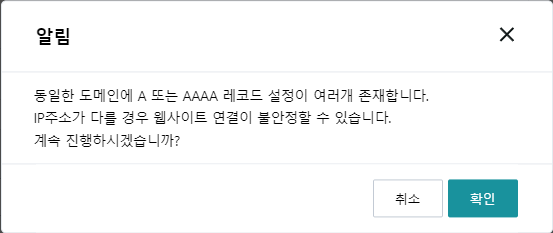
기존에 티스토리로 연결한 A유형 주소가 있다면 삭제하고 github주소로 입력하자. “DNS 레코드 관리”탭의 새 DNS 레코드 추가를 눌러서 추가하면 된다.

github 사이트에서 가져온 주소 4개를 모두 입력하면 된다.
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153A레코드가 여러 개면 연결이 느릴 수 있다고 하는데, 어쩌겠는가… 4개 모두 등록하였다.
A 유형의 이름은 @ (앳 사인, 골뱅이)로 입력하면 된다.


* 깃허브(github) 설정
github.com 은 오픈소스 관리 서비스인데, 사용자의 프로그램 코드를 올리고 다른 사람들이 마음대로 보거나 수정할 수 있도록 하는 목적이 있다.
github 사이트 가입
깃허브 닷컴에 접속해서 사이트에 가입하자. 주소 : github.com

우측 상단의 Sign Up을 눌러서 사이트에 가입하자.
사이트 가입을 위해서는 email 주소가 필요하다. 한번 설정하면 다시 사용할 일이 없고 이메일 주소만 있다면 얼마든지 계정을 생성할 수 있으므로, 구글 등에 접속해서 사용하지 않을 email을 하나 만들어 사용하면 된다.
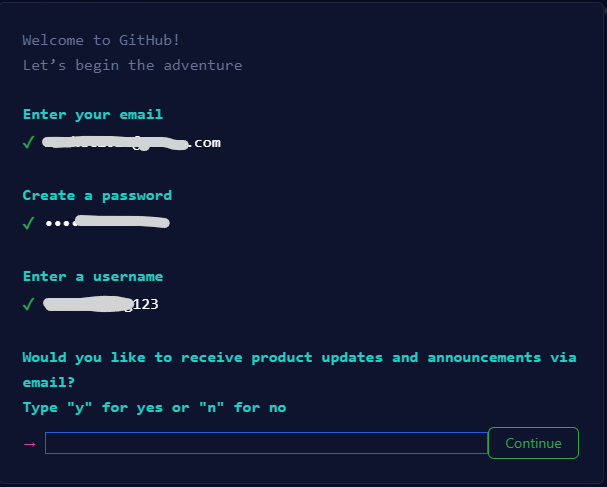
순서대로 이메일, 비밀번호, 사용자 이름, 광고 발송 동의 항목을 차례대로 기입하면 된다.

github에 저장소 만들기
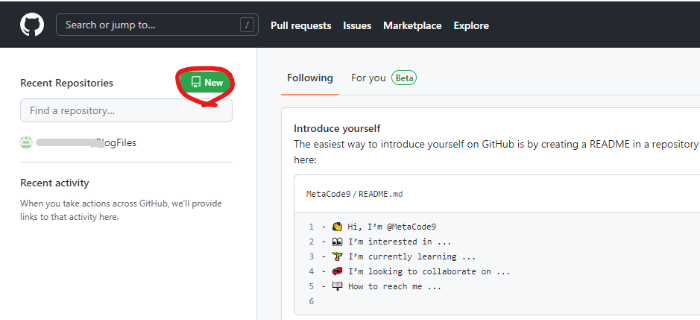
가입이 완료되면 Create repository를 누르거나 이미 github사이트에 가입해서 repository가 있다면, new를 눌러서 새로운 repository를 생성하자. repository는 저장소라는 뜻이다. 클라우드 같은 곳이다.
나는 기존에 가입되어 있었기 때문에 New를 눌러서 새로 생성하였다.

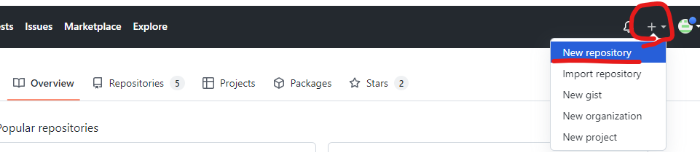
또는 우측 상단의 + 표시를 누르고 New repository를 선택해도 새로운 저장소를 생성할 수 있다.

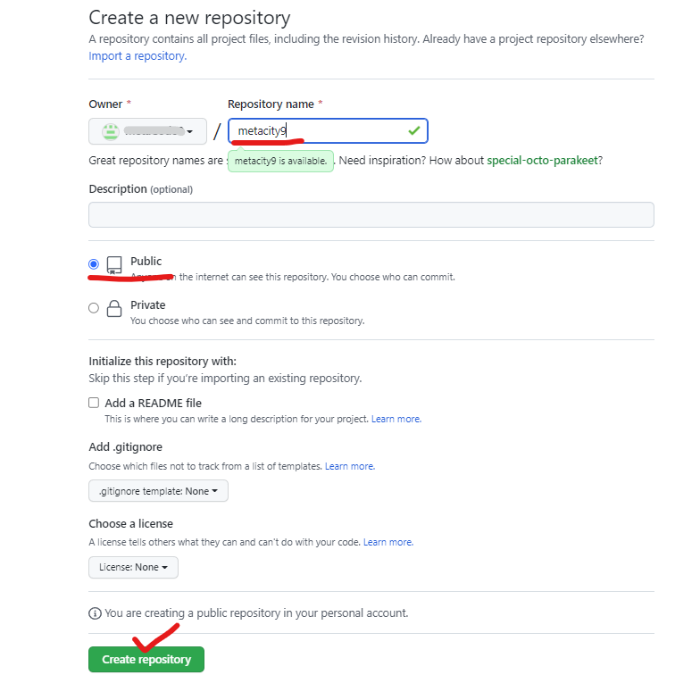
Repository name 부분에 저장소로 사용할 이름을 작성하고, 아랫부분은 Public로 작성하자. Private로 설정하면 다른 사람이 볼 수 없기 때문에 호스팅을 할 수 없다.
자신이 생성한 repository 이름과 Public 설정이 맞는지 확인하고, 하단의 Create repository를 누르면 저장소가 새로 생성된다.

저장소가 생성되었다면 이제 ads.txt를 올리고, index.html 파일을 올려야 한다.
저장소에 index.html 파일 생성
index.html 파일은 사이트에 접속했을 때 처음에 보여주는 대문 같은 역할을 하는 파일이다. 웹페이지로 이용하기 위해서는 index.html 파일이 필수로 있어야 한다.
우리는 이러한 index.html을 생성하여 “metacity9.com”으로 접속했을 때, “www.metacity9.com”으로 이동시킬 것이다. 이를 리디렉션(redirection)이라고 한다.
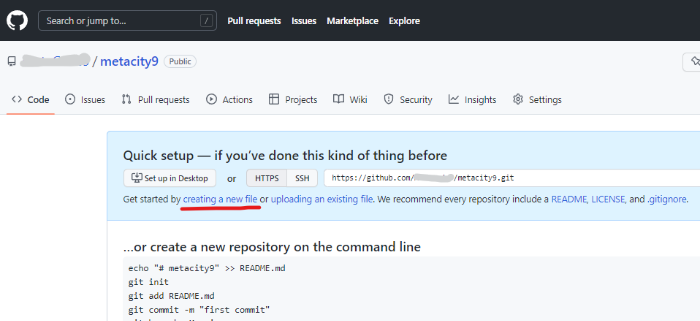
creating a new file을 눌러서 새로운 파일을 생성하자.

“www.metacity9.com”으로 리디렉션 하기 위한 기본 코드는 다음과 같다.
<meta http-equiv="refresh" content="delay_time; url=new_website_url" />
delay_time 부분에 0 이외의 값을 설정하면 해당 시간 후에 이동한다. 예를 들어 5를 설정하면 5초 후에 이동한다.
url은 이동할 사이트의 주소이다.
이를 바탕으로 내 사이트 “metacity9.com”으로 들어온 사람을 “www.metacity9.com”으로 이동시킬 것이다. 기본 코드만 있다면 SEO에 걸리거나 잘못된 사이트로 오해받을 수 있기 때문에, 기본 문법을 추가할 것이다.
아래 코드를 작성하였다.
<!DOCTYPE html>
<html>
<head>
<title>Passing Page</title>
<meta charset="UTF-8" />
<meta http-equiv="refresh" content="0; url=https://www.metacity9.com/" />
</head>
<body>
<p> <a href="https://www.metacity9.com/"> </a> </p>
</body>
</html>
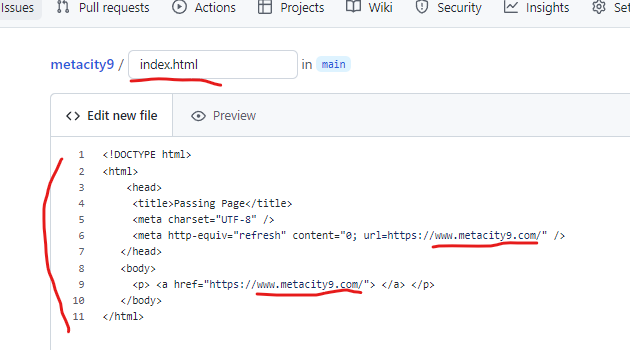
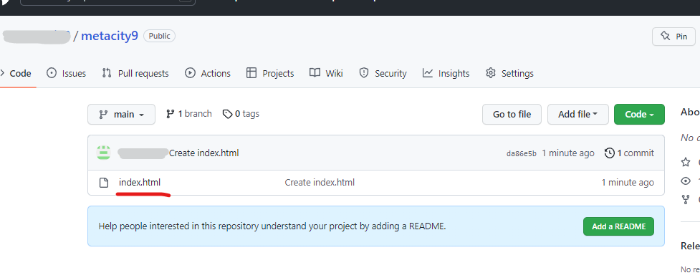
github 저장소 상단에 파일명으로 index.html이라고 작성하고 아래에 코드를 작성한다.
빨간색으로 쳐놓은 부분을 자신의 사이트명으로 작성하면 된다.

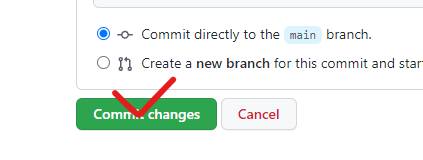
다 작성했다면 하단의 Commit changes를 눌러 저장하자.

여기에서 사용한 index.html 파일을 첨부한다. 이 파일을 다운로드하여서 Add file -> Upload files로 올리고 수정해서 사용해도 된다.
내가 생성한 index.html 파일이 잘 추가되었다.

저장소에 ads.txt 파일 올리기
이제 문제의 ads.txt 파일을 다운로드하여서 여기에 올리자. ads.txt 파일은 내 사이트가 내 승인 코드에 맞는 애드센스 광고를 출력할 수 있도록 허락한다는 의미의 파일이다.
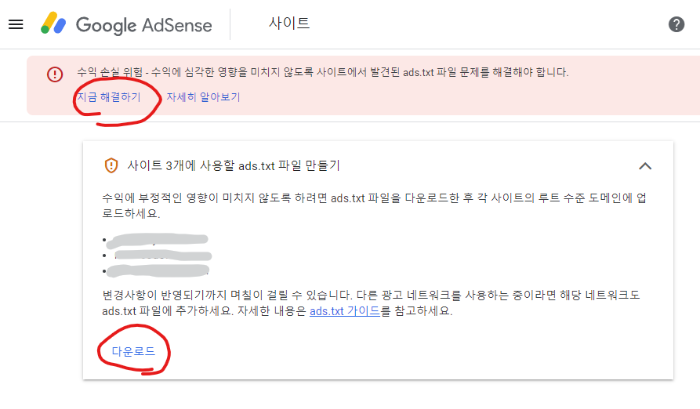
구글 애드센스 사이트(https://www.google.com/adsense)로 이동해서 ads.txt 파일을 다운로드하자
수익 손실 위험 항목에서 지금 해결하기를 누른 후, 다운로드 버튼을 누르면 ads.txt 파일을 다운로드할 수 있다.

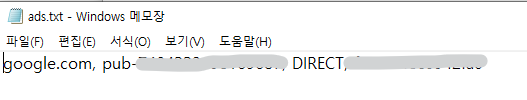
ads.txt 파일은 자신의 pub 코드 등이 기재되어 있기 때문에, 다른 사람과 함께 사용할 수 없다. 자신의 ads.txt 파일을 다운로드하여야 한다.

ads.txt 파일을 다운로드하였다면 github 사이트로 이동해서 업로드해 보자.
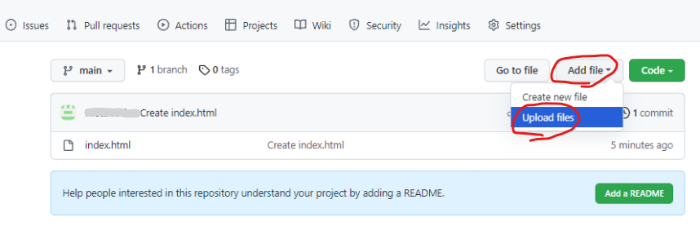
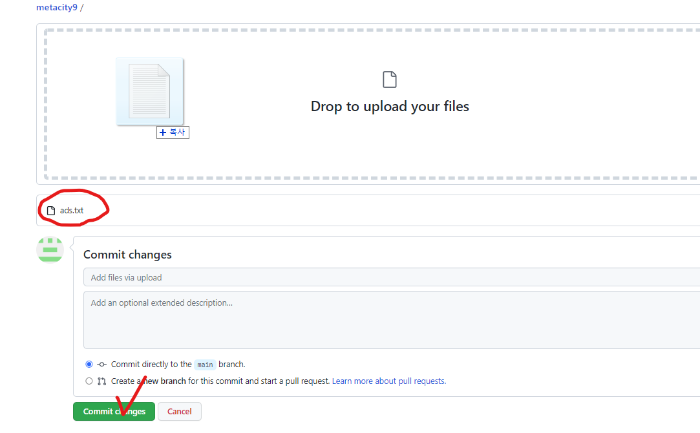
github의 우측 상단에서 Add file -> Upload files를 눌러서 ads.txt 파일을 업로드하면 된다.

Drop to upload your files 부분에 ads.txt 파일을 드래그하여 업로드하면 하단에 파일이 올라간 것을 확인할 수 있다.

commit changes를 눌러서 저장소에 저장하자.
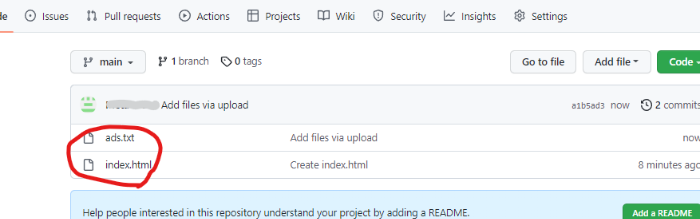
잘 저장되었다면 내 저장소에 올라간 것이 표시가 된다. 파일을 눌러보면 파일 내용을 확인해 볼 수 있다.

이제 준비가 모두 끝났다. github 나머지를 설정해서 잘 동작하는지 확인하면 된다.
github에 2차 도메인 설정
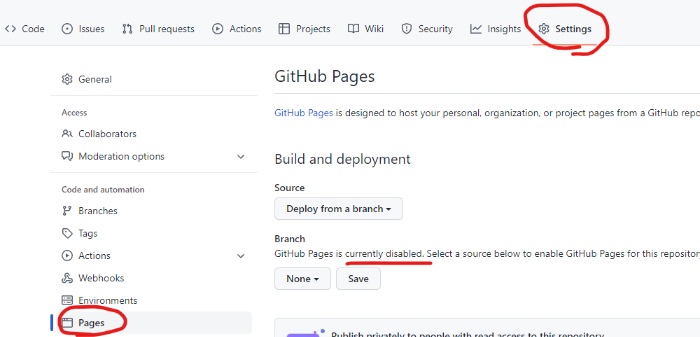
내 저장소의 상단 우측에 Settings -> Pages로 이동하자.
Pages는 github의 저장소를 웹에서 볼 수 있도록 설정하는 페이지이다.
Branch 부분을 보면 현재 GitHub page가 비활성화되어 있다고 나온다.

Branch는 파일의 저장 위치를 나타낸다.
github는 소스파일을 서비스하는 저장소이기 때문에 이와 같은 위치 설정이 필요한 것이다.
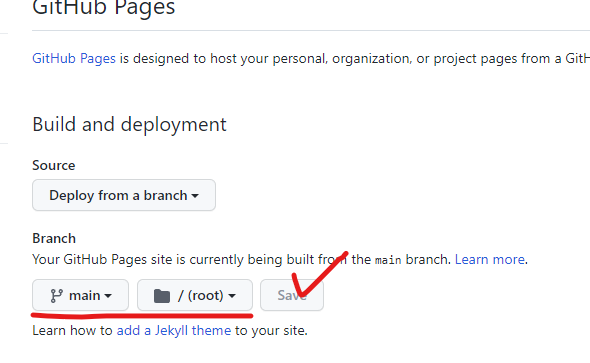
Branch 부분의 설정을 None에서 main으로 변경하고 Save를 누르면 Page site가 시작되는 것으로 변경된다.

이제 내 페이지가 생성될 것이다.
하지만 우리는 2차 도메인으로 바로 연결할 것이기 때문에 내 페이지는 필요 없다.
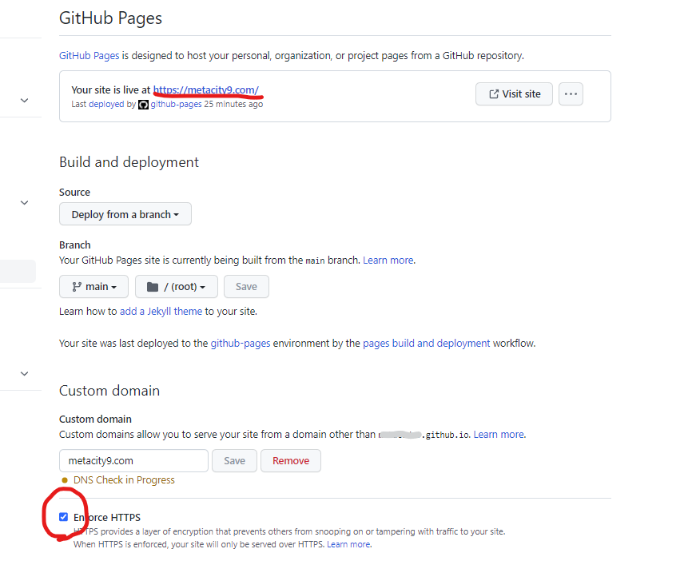
자신의 2차 도메인(아까 호스팅KR에서 설정한 도메인)을 Custom domain에 작성하고 Save를 눌러서 저장하자.
몇 분(약 5분) 기다리면 DNS Valid 문구가 발생하고 하단의 Enforce HTTPS 체크 부분이 체크할 수 있도록 활성화된다. HTTPS 설정이 보안접속주소 설정 부분이므로, 이 부분을 체크하자.

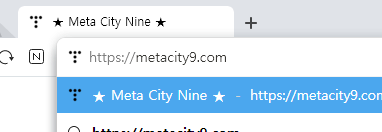
이제 내 사이트에 2차 도메인 주소로 접속해보자.
metacity9.com으로도 잘 접속되는 것을 확인할 수 있다.

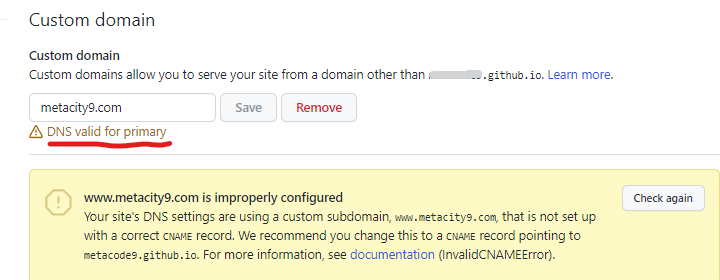
github사이트의 설정 화면으로 가보면 아까 DNS 체크 중이라는 문구도 DNS valid for primary로 변경된 것을 확인할 수 있다.
하단에 “www.metacity9.com”이 잘못된 구성이라고 나온다. metacity9.com으로 접속하면 “www.metacity9.com”으로 접속되는데, 우리는 “www.metacity9.com”을 티스토리와 연결시켜 놓았기 때문에 이러한 경고 문구가 표시되는 것이다.

자 모든 준비를 마쳤다. 이제 기다리기만 하면 된다.
애드센스 사이트에 가보면 반영되는데 며칠 걸린다고 표시되므로, 이제 덮어놓고 다른 일들을 하고 있으면 된다.

새로고침을 해도 ads.txt 문제 메시지가 계속 떠서 내가 뭔가 잘못했는지 걱정했다. 약 2일 후 더 이상 문제 문구가 표시되지 않는다.
고마운 github가 오래오래 잘 동작하면 좋겠다.