Seoul. Republic of Korea
티스토리 블로그를 운영할 때, 자신의 블로그 글이 너무 작아서 보기 불편할 때가 있다. 글자를 조금만 키워서 가독성을 높여보자. 글자 크기를 조금 변경했으면 좋겠지만 하는 방법을 몰라서 포기하는 경우가 많다. 간단히 수정할 수 있으므로 바로 변경해서 적용해 보자. 이 글은 티스토리 스킨 중 북클럽을 기준으로 작성하였다.
* 웹페이지 글자 크기 – px, em
웹페이지의 디자인 파일인 CSS에 사용되는 크기의 단위는 px, em, ex, %, pt가 있다.
px 는 pixel을 기본 단위로 하며, 모니터에 따라 기본값이 설정되어있다. 모니터의 크기와 해상도에 따라서 상대적인 크기를 갖는다.
em(font size)은 기본 폰트의 대문자 M을 기준으로 하는 크기이다. 기본 폰트의 영향을 받는다.
ex(x-height)는 기본 폰트의 소문자 x를 기준으로 높이를 정한 글자 크기이다.
%(퍼센트)는 기본 글자의 백분율 크기이다.
pt는 point(포인트)를 단위로 한다. 일반문서에서 많이 사용되는 크기이다. 1pt는 약 0.72인치 크기이다.
나는 em을 사용하였다. 다른 글자는 많이 사용해보지 않아서 나중에 천천히 시험해 보기로 했다.
* 글자 크기 변경
다음과 같이 편집 메뉴를 찾아 들어가자.
내 티스토리의 관리 메뉴
=> 꾸미기
=> 스킨편집
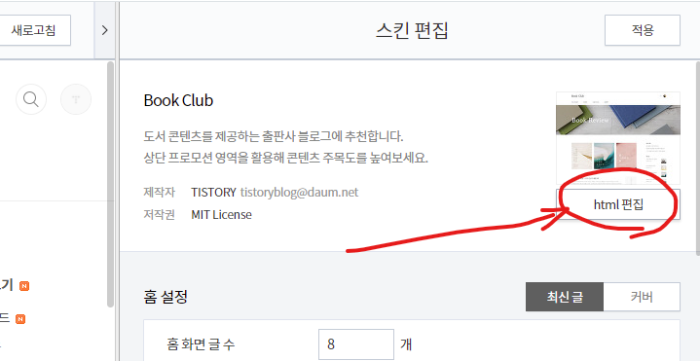
=> html 편집 (우측 상단)
티스토리의 관리 메뉴로 가서 스킨 편집의 html 편집 메뉴로 들어가면 된다.

html 편집 메뉴로 들어가자.
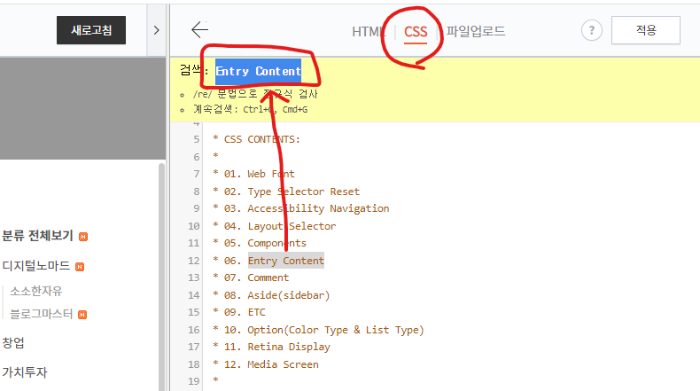
html 편집 화면에서 우측 상단의 CSS 메뉴를 누른다. 여기에서 본문 글자 스타일을 지정하는 부분을 찾아야 한다. CSS 화면에서 컨트롤 F (Ctrl + F)를 눌러서 “Entry Content”를 검색한다. Entry Content가 본문에 대한 정보를 갖고 있다.
CSS => 검색 (Ctrl+F) => Entry Content

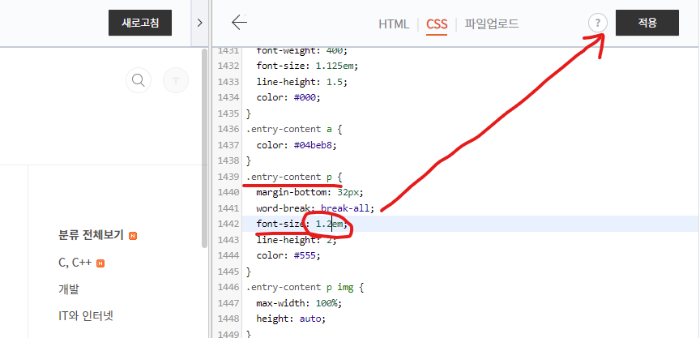
검색 (Ctrl+F) + 엔터를 눌러서 .entry content가 있는 곳으로 찾아가자. 두 번 정도 검색하면 1425줄 정도에 .entry content가 있다. .entry content 종류도 여러 가지가 있는데, .entry content p 가 우리가 찾는 본문 글자의 스타일을 정하는 곳이다.

여기에서 font-size를 변경해 주면 된다. 나는 1.2em으로 설정하였다. px, %등 다양한 방법으로 변경을 시도해 보는 것도 좋을 것이다.
변경하고 우측 적용을 눌러서 좌측에서 변경된 내용을 확인하면 된다.

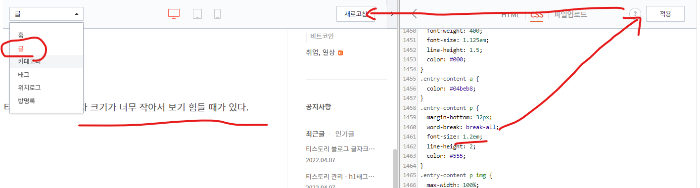
좌측의 미리 보기 메뉴를 글로 변경한 다음, font-size를 변경하고, 적용을 누른 후, 새로고침을 누르면 본문의 글자 크기가 변경되는 것을 확인할 수 있다.
* 글자크기 변경 완료
나이가 들면서 작은 글자는 잘 안 읽어지고 어느 정도 크기가 커야만 읽게 되었다. 가독성을 높이는 것은 내 글을 더 자세히 읽을 가능성이 높아지기 때문에 매우 중요한 작업이라고 생각한다. PC 및 모바일, 태블릿 등 다양한 기기에서의 글자 크기를 체크해 보고 자신이 가장 보기 좋다고 생각하는 크기로 설정해 놓자. 들어온 사람들이 분명히 더 집중해서 내 글을 읽고 공감해 줄 것이라 생각한다.




